Scope
Any website or document that represents Louisiana Tech University or its official divisions, programs, departments, or labs is expected to follow the web style guide and strive to be as accessible and usable as possible.
Theme
Louisiana Tech has a web theme in use across its web properties to ensure we provide a consistent, branded, and accessible experience for all users. At this time, the university is transitioning from an older theme to a newer one.
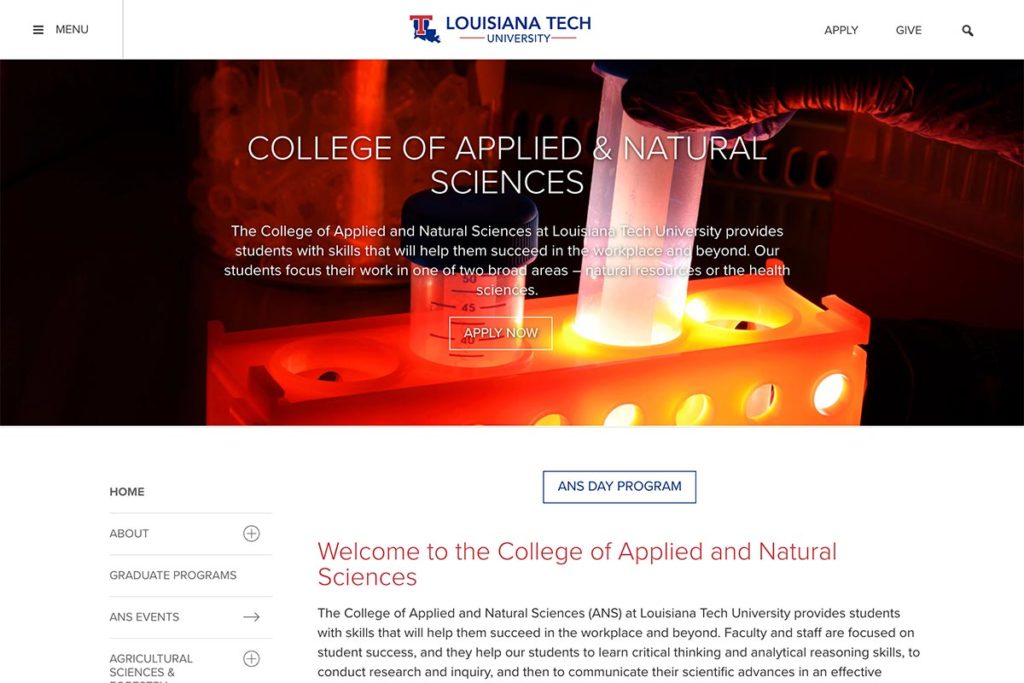
2017 theme

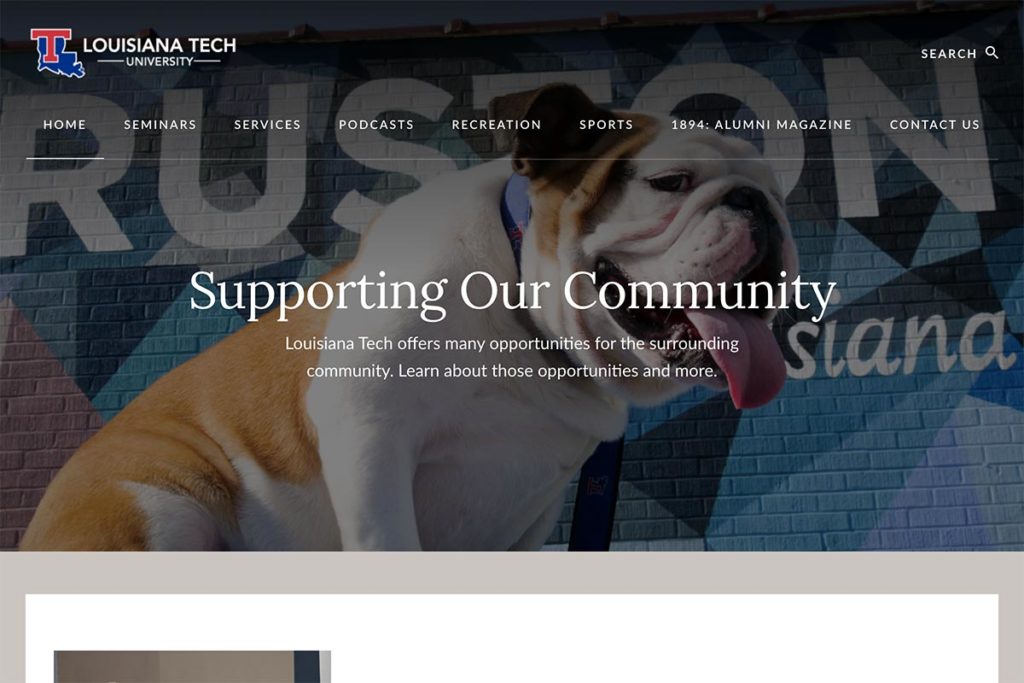
2021 theme

Global design standards
All Louisiana Tech websites must meet the following standards:
Brand and navigation bar
This section contains the university logo and wordmark and search field. In the 2017 theme it includes the navigation. The 2021 theme has the navigation below the brand bar on the widescreen view.
Header
The position, height, width, and fonts used in the header cannot be altered. This ensures compliance with accessibility and brand standards. Images used in the header must be high quality and brand appropriate. If you need to schedule a photoshoot, please fill out the Photo and Video Request Form.
Footer
The position, height, width, and fonts used in the footer cannot be altered. The footer content can be customized for contact information and social media links.
Page content
Our theme uses a block model that allows your page to be more customizable. However, some types of pages may be standardized to make information easier to find, ex. academic program pages.
Pages can be laid out in one-, two-, or three-column layouts. Block elements are styled on the CSS to ensure brand consistency and accessibility across the site. This includes but is not limited to font family, font color, formatting, spacing, and background colors. Alterations are not allowed, and the university is in the process of bringing all sites into compliance with these standards.